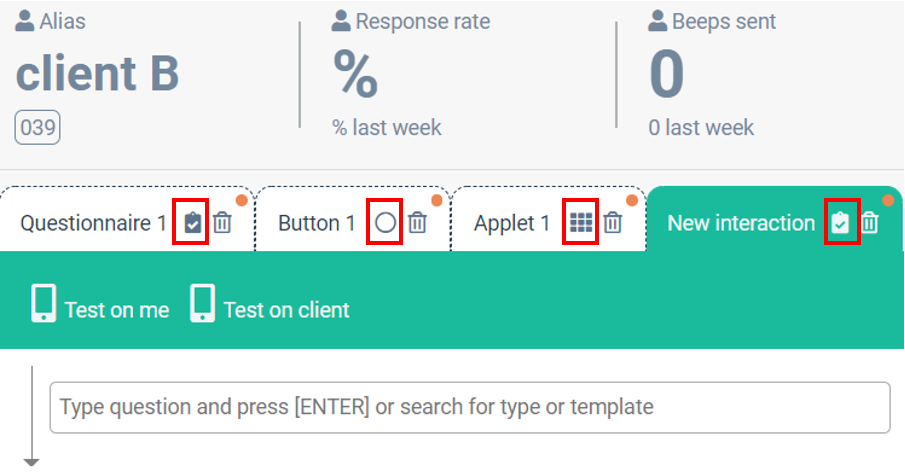
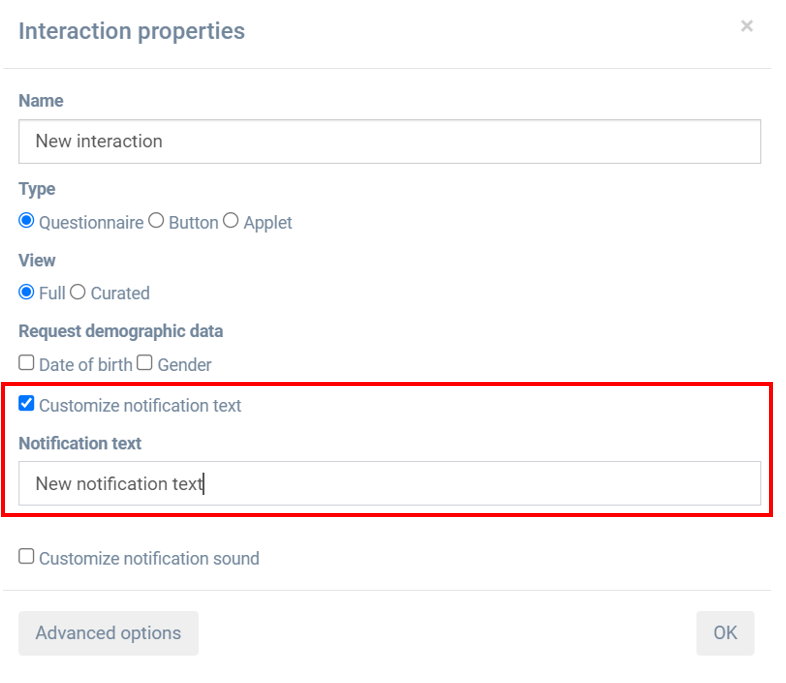
For every interaction, there are specific properties which you can access by clicking on , or next to the name of your interaction, or next to New interaction if you start a new one.



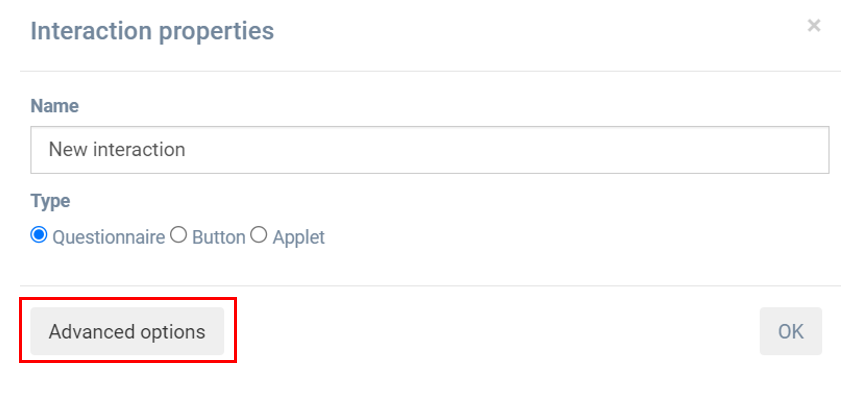
Name
Here you can change the name of your interaction. Give it a specific name to easily distinct between different interactions.
Type
There are three different interaction types: a questionnaire, a button and an applet. The type of interaction determines how the information can be displayed to the client, yet the basis for all interaction types is a questionnaire.
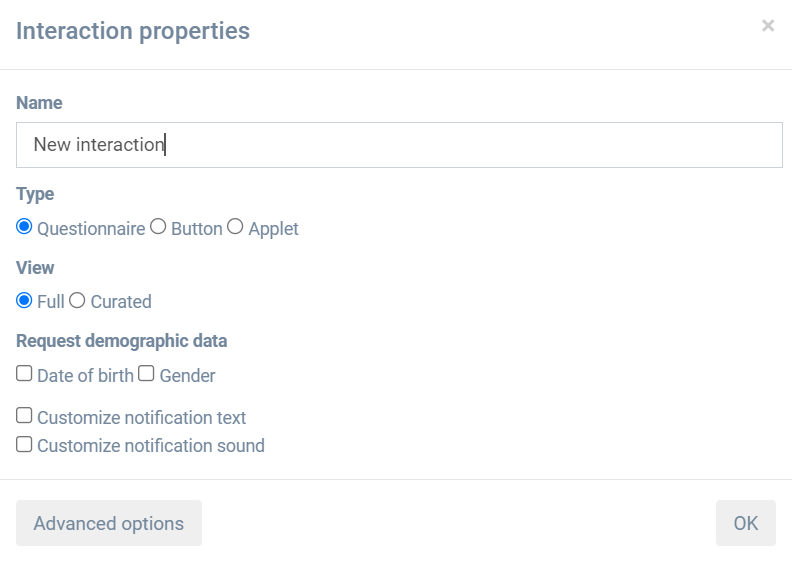
Request demographic data
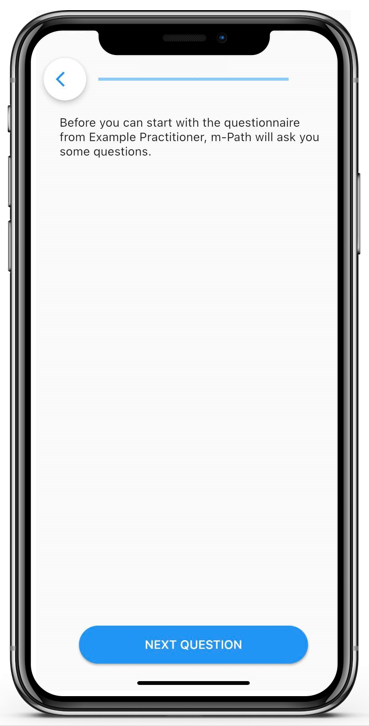
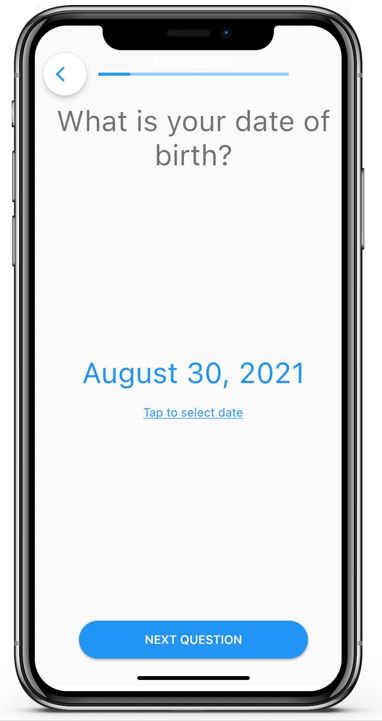
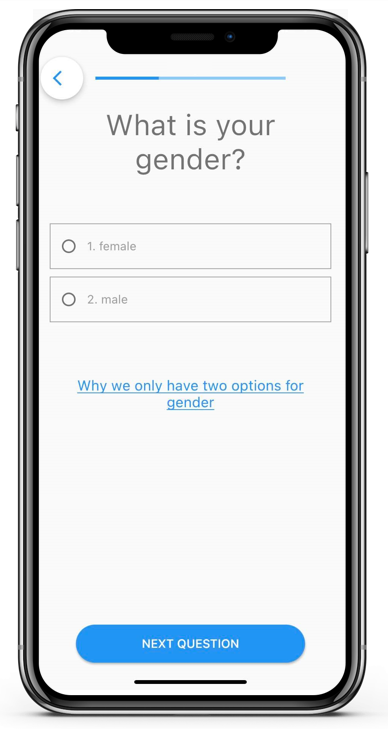
In the interaction properties, you can set up an automatic question about demographic variables. It will automatically be asked before the interaction takes place. Your client only has to answer this question once. The following times, the system will send these data automatically to the practitioner.




Customize notification text
The default text when clients get a notification is: Notification from [practitioner]: Time for some questions?. If you would like to customize this text, you can adjust it in the setting annotated below.

Customize notification sound
In this setting you can adjust the sound of the notification your clients will get. You can choose between three options or no sound at all.
