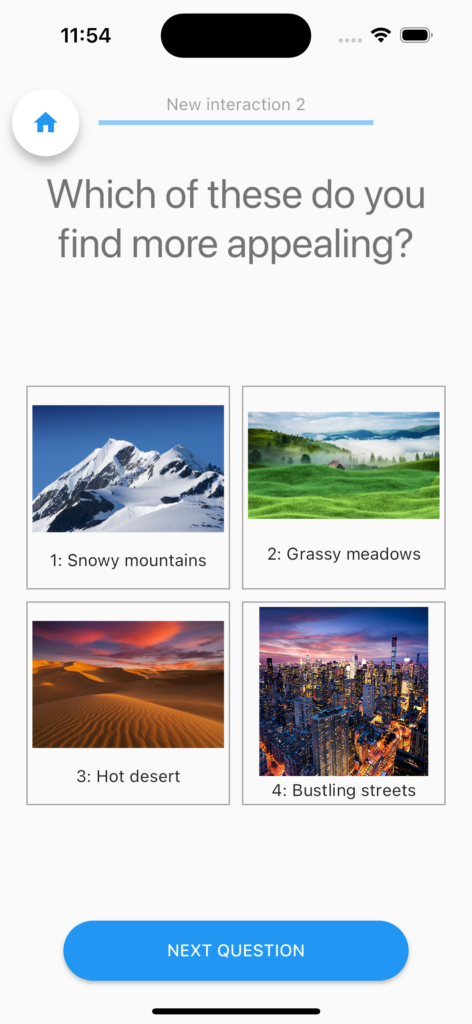
The Image choice question is a question type where the client can select any number of images in response to a question.


Settings
General
Specific
Show enumeration
If this setting is enabled, option numbers will be shown (e.g. “1: With friends”, “2: With family”…)
Shuffle list
Enable this setting to shuffle the option list randomly when the participant opens the question.
Minimum/maximum amount of respnses
In these boxes, you can set the minimum and maximum amount of options the user can tick (if it’s a multiple answer question). If one of these is zero, that limit does not exist (so minimum zero means no lower bound, maximum zero means no upper bound).
Image locations
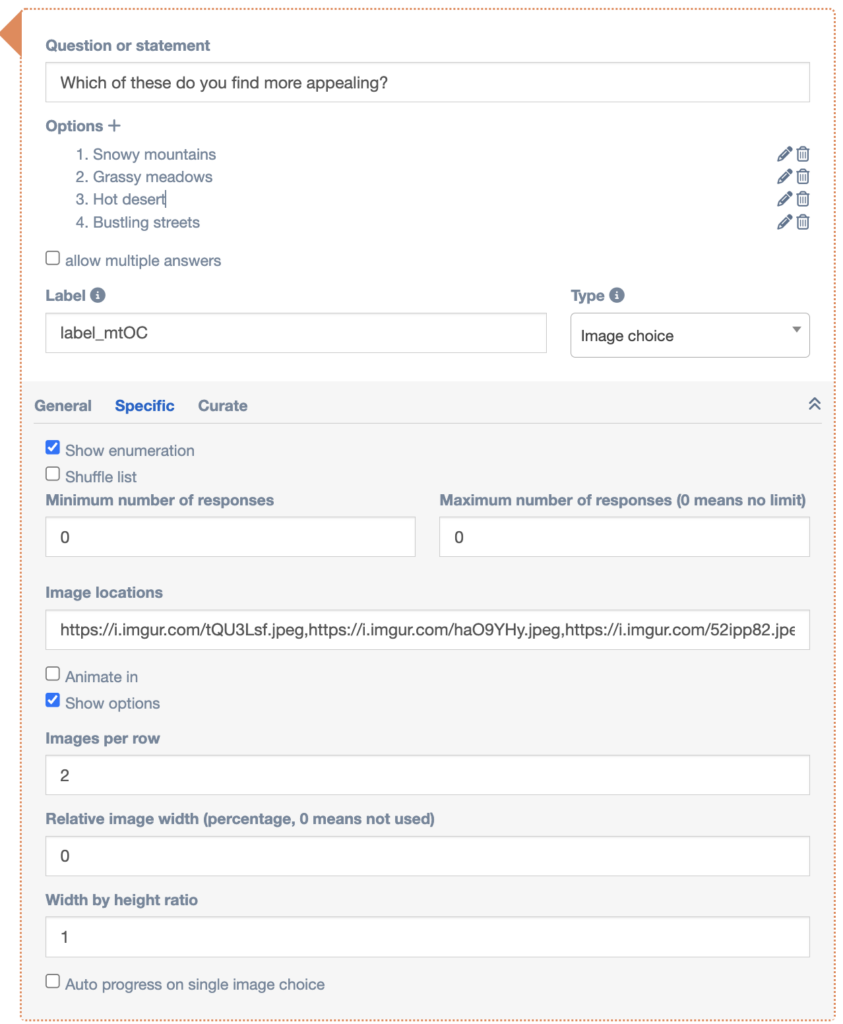
To insert images, we need to make use of the specific settings for that question as indicated in the figure.
Under Image locations you can add the web addresses that link to your images divided by a comma (,). Make sure to add them in the same sequence as you want them to appear on the client’s screen. More information on how to upload images can be found in this article.
Animate in
When you check this box, the photos will slide in one for one until all photos are displayed.
Show options
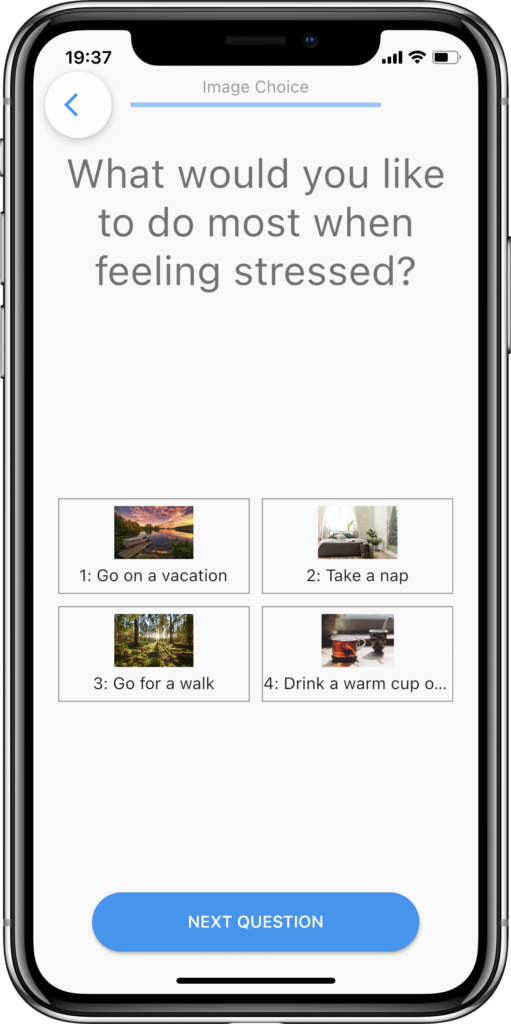
When you check this box, the photos are displayed with their text, if it’s unchecked, only images are displayed. For example, as shown on the figure above, “1: Go on a vacation”.
Images per row
Here you can set how many images are displayed per row. Useful for setting up a custom grid.
Relative image width
Set this scaling parameter to set image width relative to full width of the app window. Useful in conjunction with the same setting in the Image module to scale answers to a “mother image” (i.e. for pattern matching).
Width by height ratio
This will change the width and height of the boxes around the pictures according to the ratio you set.

Conditionals
This multiple choice question supports conditional flows. See this section about conditional questions to get an overview of how these work.
