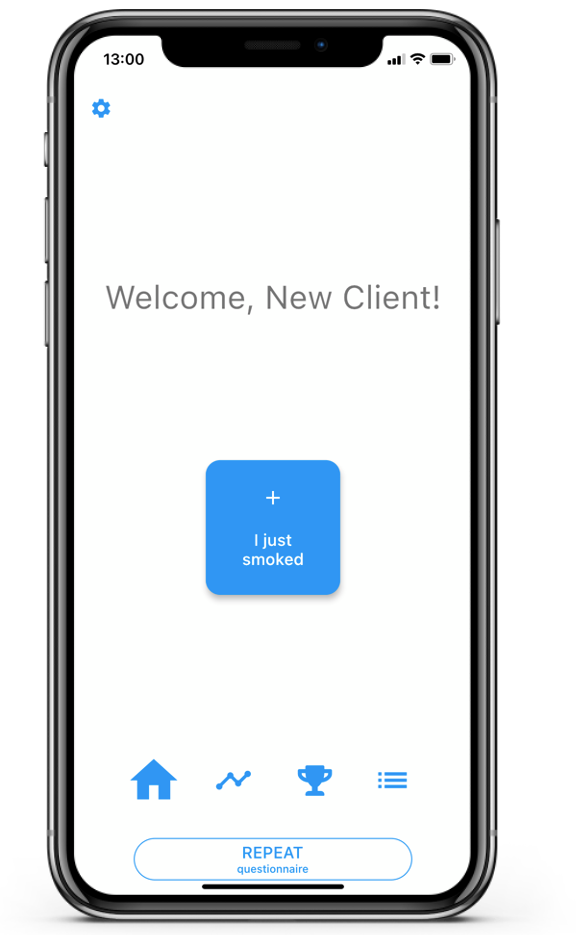
A so called Home button can be installed on the home page of the client’s app. Therefore, the client or participant can always quickly access this button. It is ideal for event contingent sampling (where the participant or client records any occurrence of certain predetermined events). It can be used to count events or initiate a questionnaire or intervention on a certain event. Some examples:


Button without a questionnaire: counting a behaviour
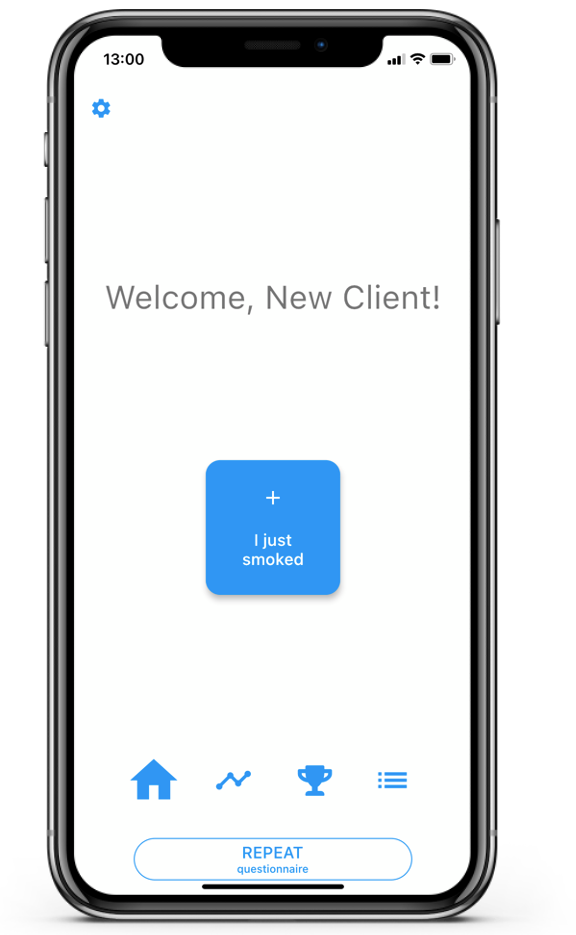
The most simple home button has no interaction or questionnaire behind it. This kind of interaction can be used to count specific behaviours or thoughts. Using this button, m-Path can count this behaviour or thought. It can be used for:
- Counting an event
- Counting a (compulsive) behavior
- Counting a tic
- Counting an addiction
- Counting an (obsessive) thought
There are multiple ways to install a home button. One manually, and one automatically.
Manually install home button
Install a home button without a questionnaire
- Go to to the create window of the client for whom you want to install a button.
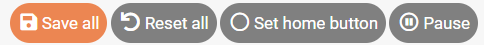
- Click on Set home button in the upper right (see following image).
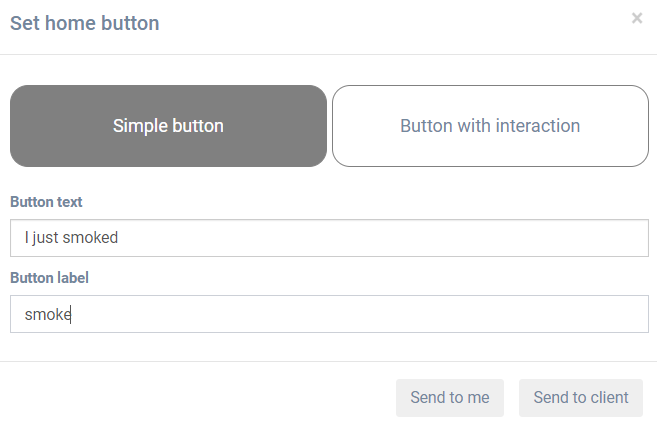
- Choose button text (this is the text the client sees on the home button).
- Choose a label (this is the label that will be used to visualize the count variable).
- Click on Send to client.
- Client will be asked in the app if they want to install this button.



Button with questionnaire
There are several reasons to put a questionnaire or interaction behind a button:
- In event contingent sampling to start a questionnaire when an event has occured.
- To get some background information behind a thought/behavior (e.g. asking why, when and where the behavior occurred).
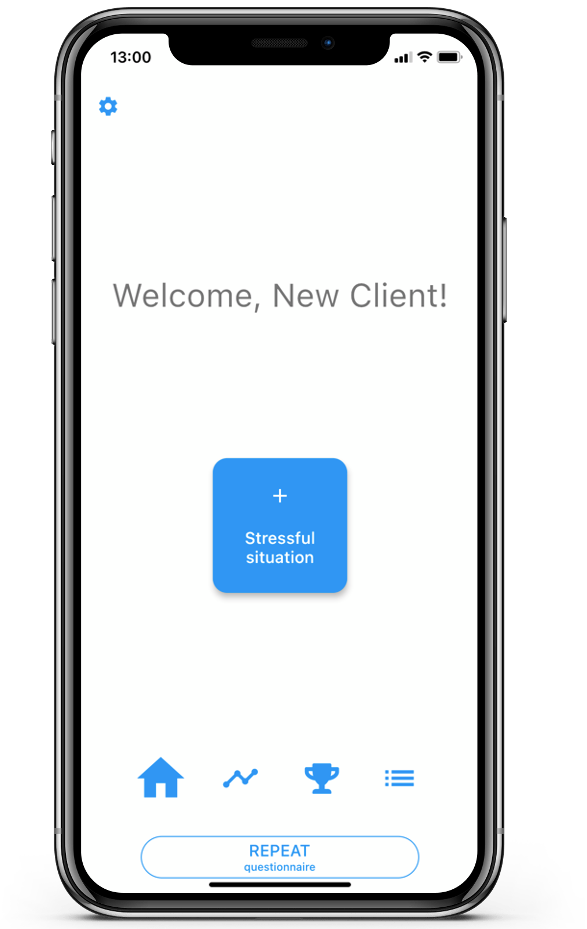
- Provide immediate help for the event (e.g. provide mindfulness exercises after a button that can be clicked when the client is stressed).
How to install a home button with a questionnaire
- Go to to the create window of the client for whom you want to install a button.
- Create the interaction that you want behind the button and save it (click on Save all or Export to library or use an interaction that was already exported to the library).
- Click on Set home button in the upper right corner (see image above).
- Click on Button with interaction.
- Choose the Button text (this is the text the client sees on the home button).
- Choose a label (this is the label that will be used to visualize the count variable).
- Choose the interaction that will be triggered once the button is tapped. This should be a interaction/questionnaire you previously saved for this client (personal tab) or an interaction from the library (best library matches).
- Click on Send to client.
- The client will be asked in the app in he/she wants to install this button.
Example video (button with questionnaire)
This video shows how to create a button to count how many times a client smokes. When the button is tapped, a question is asked on why the client smoked. First the questionnaire is created (with the question ‘Why did you smoke?’) and then the actual button is created.
Automatically install home button
Using the setHomeButton question type
You can also trigger the creation of a home button within a questionnaire. To do so, you can use the Set home button question type. This is explained here. You can trigger the installation of the button for example in an intake quesitonnaire, or any future scheduled questionnaire.
Analyze the data
The data gathered with the questionnaire behind the button can be analyzed as any other data. On the dashboard you will be able to see each event, each time the client tapped the button. The count will be summarized in two variables: 24 hour average and 3 hour average.

Hello, this is a great feature. However, we came across the problem that we could only delete on the patient’s smartphone. Is there a way to delete the button in the end using the system? Thank you for the response – Saskia